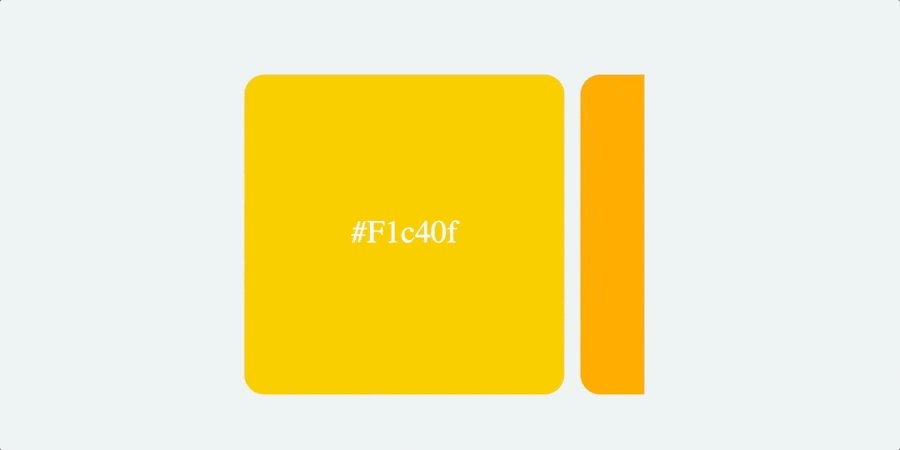
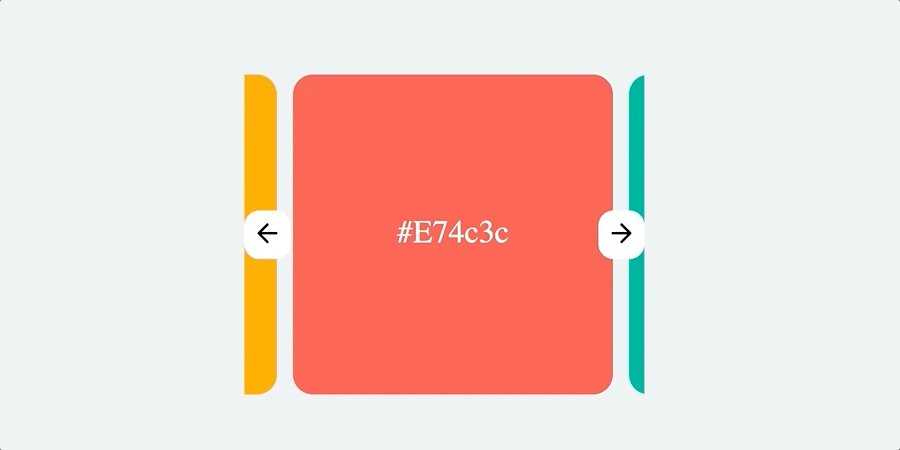
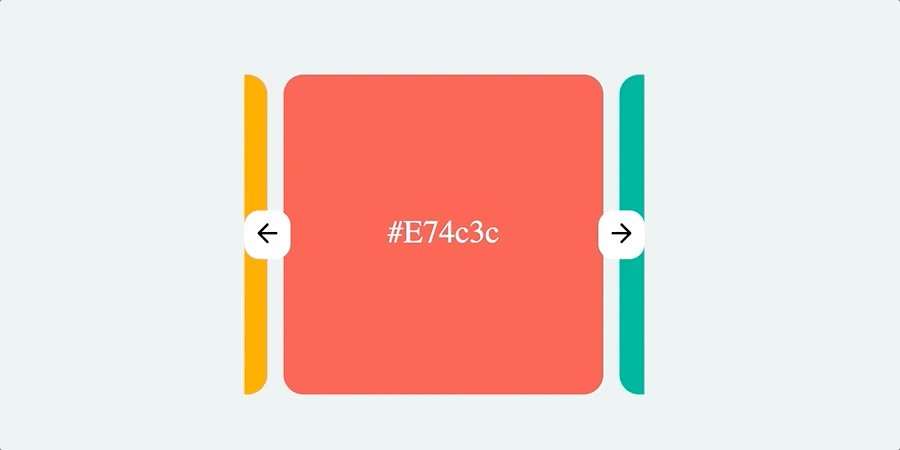
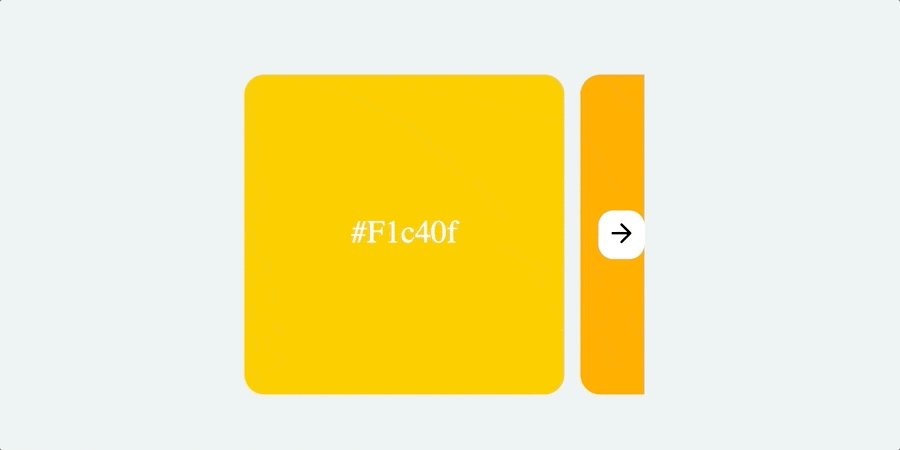
A Super Flexible CSS Carousel, Enhanced With JavaScript Navigation
Not sure about you, but I often wonder how to build a carousel component in such a way that you can easily dump a bunch of items into the component and get a nice working carousel — one that allows …