Responsible Markdown in Next.js
Markdown truly is a great format. It’s close enough to plain text so that anyone can quickly learn it, and it’s structured enough that it can be parsed and eventually converted to you name it.
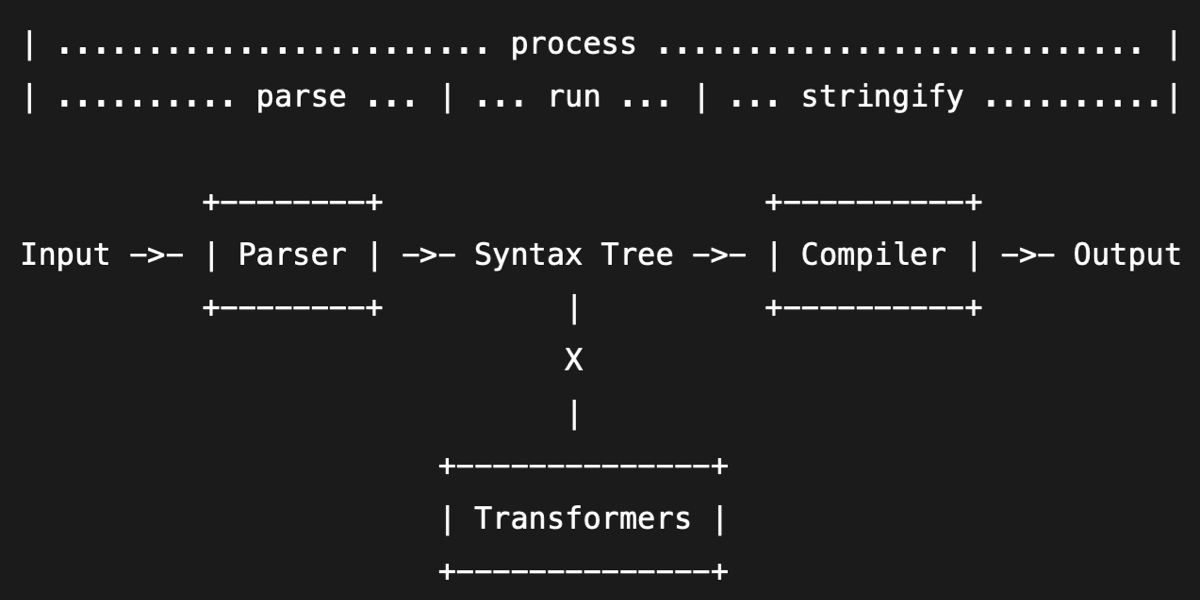
That being said: parsing, processing, …