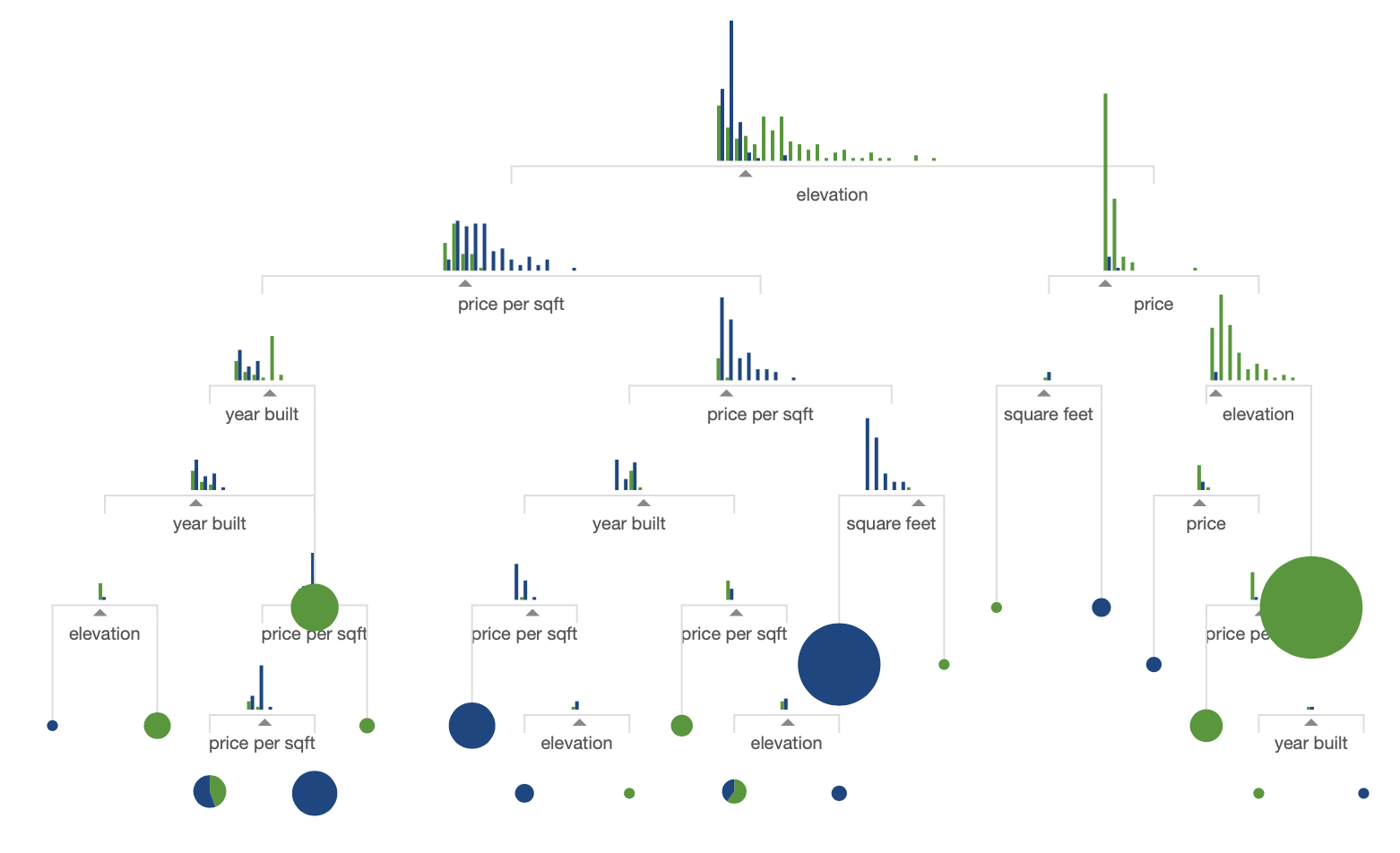
A visual introduction to machine learning
Just the first sentence alone here from Stepanie Yee and Tony Chu is solid:
In machine learning, computers apply statistical learning techniques to automatically identify patterns in data. These techniques can be used to make highly accurate predictions.
And what …