Articles
WordPress Block Themes CSS and Style Settings Guide
border-image-outset
The CSS border-image-outset property sets distance between an element’s border-image area and how far it goes beyond the element’s border-box.
.container {
border-style: ridge;
border-width: 3rem;
border-image-source: url('path/to/image.jpg');
border-image-slice: 70;
border-image-width: 40%;
border-image-repeat: repeat;
border-image-outset: 2;
}AR, VR, and a Model for 3D in HTML
Tucked down somewhere in the Safari Technology Preview 161 release notes is a seemingly innocous line about support for a new HTML element and attribute:
Added support for
<model src>and honor<source type>attributes (257518@main)
Anytime I …
color-scheme
You know how we have “dark mode” and “light mode” these days? Browsers also have “dark” and “light” color schemes baked into their default styles. The CSS color-scheme property lets the browser use (or choose) to display certain elements with …
Animating CSS Grid (How To + Examples)
I’m pleased to shine a light on the fact that the CSS grid-template-rows and grid-template-columns properties are now animatable in all major web browsers! Well, CSS Grid has technically supported animations for a long time, as it’s baked right …
Getting Started With SvelteKit
SvelteKit is the latest of what I’d call next-gen application frameworks. It, of course, scaffolds an application for you, with the file-based routing, deployment, and server-side rendering that Next has done forever. But SvelteKit also supports nested layouts, server mutations …
More Real-World Uses for :has()
The :has() pseudo-class is, hands-down, my favorite new CSS feature. I know it is for many of you as well, at least those of you who took the State of CSS survey. The ability to write selectors upside down …
How to Transition to Manifest V3 for Chrome Extensions
While I am not a regular Chrome extension programmer, I have certainly coded enough extensions and have a wide enough web development portfolio to know my way around the task. However, just recently, I had a client reject one of …
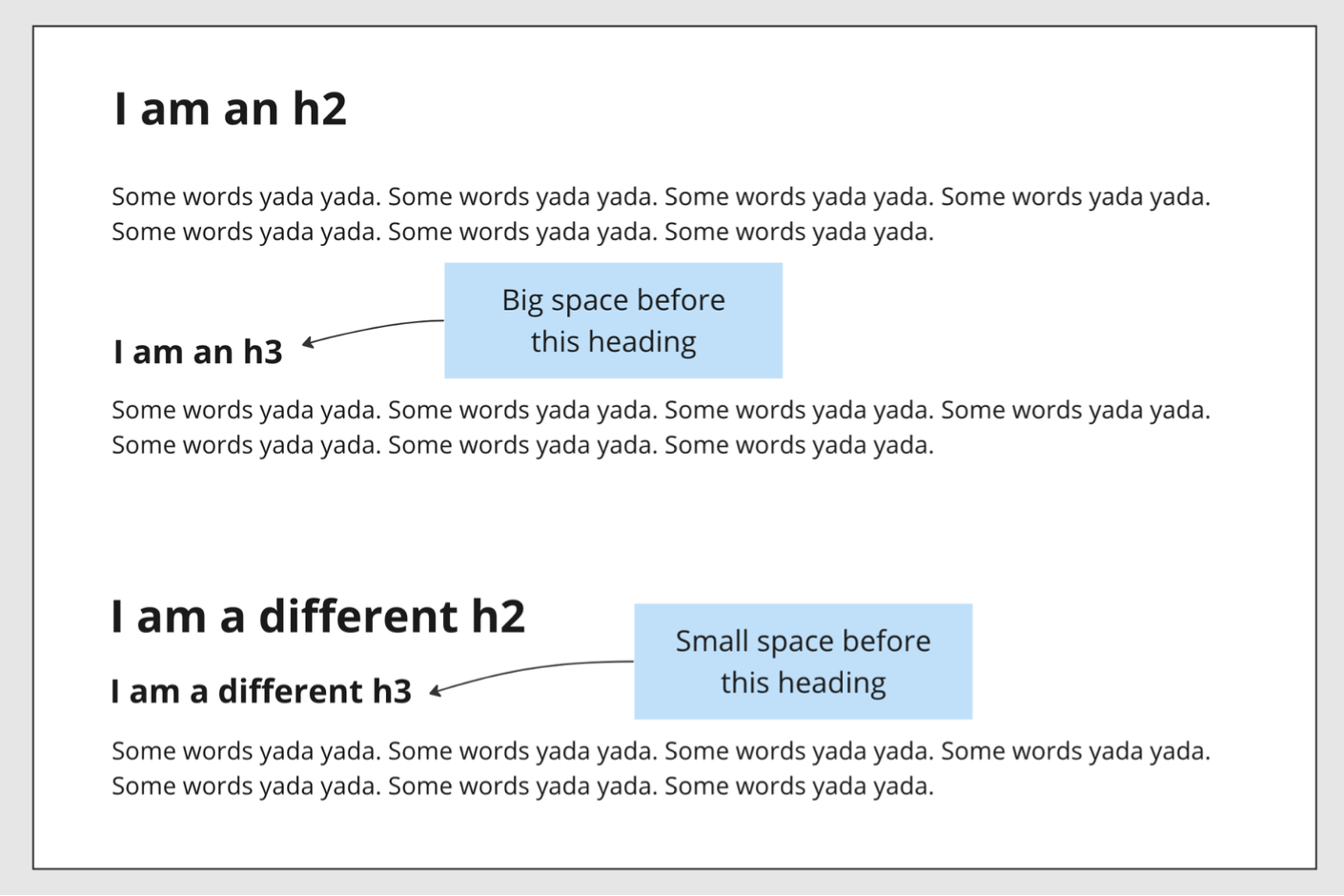
Solved With :has(): Vertical Spacing in Long-Form Text
If you’ve ever worked on sites with lots of long-form text — especially CMS sites where people can enter screeds of text in a WYSIWYG editor — you’ve likely had to write CSS to manage the vertical spacing between different …
6 Common SVG Fails (and How to Fix Them)
Someone recently asked me how I approach debugging inline SVGs. Because it is part of the DOM, we can inspect any inline SVG in any browser DevTools. And because of that, we have the ability to scope things out and …