As I do from time to time, I redesigned my personal site (redesign notes). I wanted to make the site a better vessel for writing, so the shell of the site has a much nicer structure for doing that. It’s 100% WordPress of course. I did break one major rule: the design is a complete overhaul of the previous site, rather than an evolutionary step. I just felt like evolution wasn’t going to cut it this time. And besides, this is a low-traffic, personal site, not major news portal or web app or anything where the “Who moved my cheese?” phenomenon is much stronger.
In typical web design, a generic template is used for articles. Images may be dropped in, but by and large, each article follows the same structure. If you are familiar with WordPress, think of the single.php file, which serves as the template for all blog post articles on the whole site. There may be nothing wrong with that for a lot of sites. This site is like that, by and large.
Of course all of you have heard of Jason Santa Maria and his website. Jason’s idea is that web design doesn’t have to be like that (even CMS driven sites). He says that web design can learn a lot from print design, in the care and craft that goes into publishing content in that media (e.g. a magazine). Articles throughout a magazine may have similar characteristics, but each one will have also have design choices that suit the content it is serving. Perhaps large graphics, text wrapping around images, multiple columns, different colors and title styles, could be anything.
The idea is coming to be known as ‘Art directing on the web’. Jason is a great example, but check out Dustin Curtis as well. This isn’t just a fad, it’s just good, timeless design. I’m going to try and get on board myself with the new blog. Not every single thing I write will be a complete transformation, and some may have none at all. I like my base template just fine and it will accommodate quick writings just fine. But when I have the time an inclination, this new site will be a fun base to build around.
Here are some recent posts I’ve played with a bit.
List of Post Apocalyptic Movies
Grooveshark on the iPhone
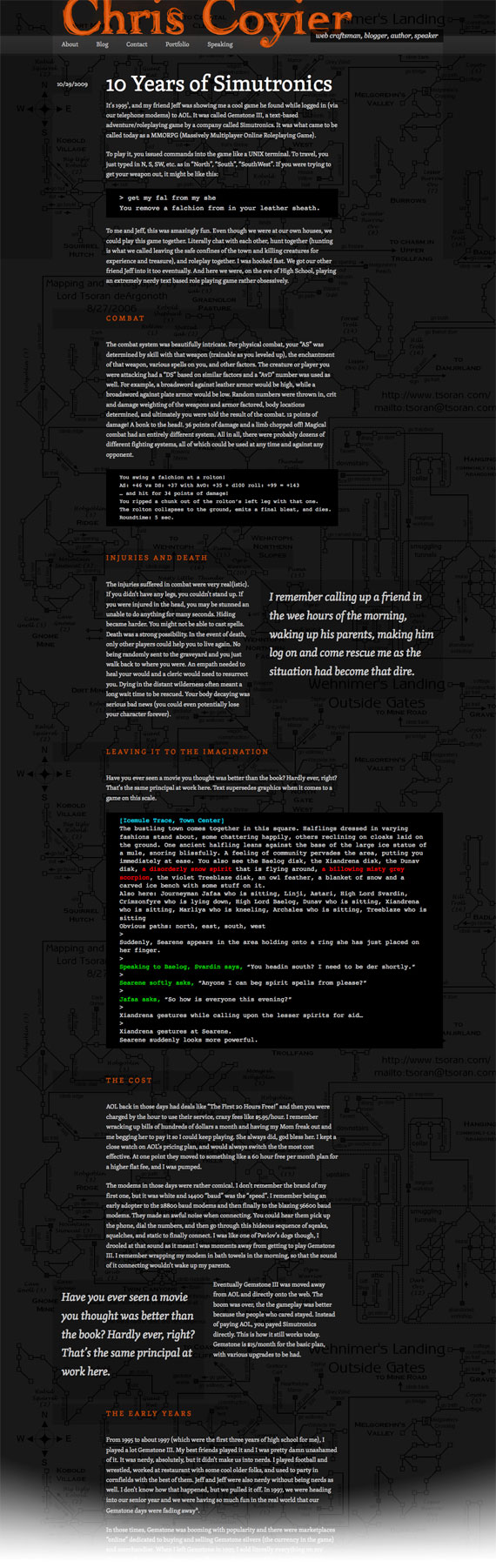
10 years of Simutronics
So how is it done?
Well if you aren’t using a CMS, it’s easy, just design away. If you are using a CMS, there is already a template in place which you means you need to “fight” against the existing CSS. I’m using WordPress, and I think the easiest way to accomplish it on that platform is through the art direction plugin.
This plugin adds a box to the post editor with two fields. One for code to insert on any page the post appears, and the other for code to insert only when the page is viewed in it’s single form.

With that code dropped into the right box, that code is now inserted into the <head> of the page when it’s loaded.

Because this comes after the CSS file, identical selectors are overwritten by these. No fancy !important stuff needed. Important to note here, is that whatever goes in these boxes gets inserted. It doesn’t have to be a <style> block. It could be a link to an external CSS file (preferable if what you are doing gets complex). It could be JavaScript as well.
I’m just starting to get the hang of this. None of the above examples is any crazy major transformation, but I think enough was done to make each of them interesting and serves the content a little better. My plan for the future is to make a set of CSS files that I can use as a base for a post alterations as needed. For example, a “white.css”, that I can load in to replace the sites dark background with a light background. This will involve changing that background color, but also flip flopping colors on lots of different text to make it dark-on-light, as well as stuff like my name/logo up top. Then if I have a post that will make more sense to be on white (because of imagery, for example), I’ll duplicate that stylesheet and use it as a base for alterations. Fun fun!
Oh, and Happy Halloween!




Great redesign! I love the idea to create a different design for some pages =)
What an interesting way of thinking of content and design. It is something that I wish I had the time to do, but never do. I try having different templates based on categories in WordPress. Nice work
Just looking at each new design… you do like orange, don’t you?
Whenever I hear the word “orange” I can’t stop thinking about a joke “K.I.T.T.” ones tried to make:
– “Knight Rider: Dead of Knight (#3.8)” (1984) { imdb.com/character/ch0023895/quotes }
Did you hear about the guy at the orange juice factory?
No.
He got canned.
Why?
Couldn’t concentrate.
All this talk of Oranges…
You guys taking the pith?
Good job and nice idea!
Thanks. Always wanted to know if you had to stick to the same style for the single.php. Now I know it can be chnaged. Great help.
Nice work! Looks very different, are you going to change out the favicon too? I recently overhauled my own portfolio site, and it was a lot of work. I like “design by evolution” better myself, but sometimes ya gotta dig in and rip it all apart!
Nice job, Chris! Are you going to update the favicon? I recently overhauled my portfolio site as well, though I like the “design by evolution” approach myself.
Seems like a lot of work… aren’t you basically creating a new stylesheet for every post? Minus the site framework?
I really like the new design except the landing page.. im sorry lol but I think I don’t like the black transparent boxes over the content on the right. This is just my personal opinion of course! Everything else is fantastic :]
Really intrigued as to how you accomplished the granite effect of the background?? Ive tried so many ways before but never managed a finish like yours, which is spot on!
The portfolio page layout is my favourite, really like how you have done that.
awesome redesign. That plugin looks really useful too. Always wondered what a simple way to achieve this would be with wordpress.
Cool! A showing of personality with Attitude! ;)
Reminded me something like a Heavy Metal or Rock band website
Wow, so a single, brilliant plugin is behind this. I was really hoping that this would become a blog post eventually, though I figured it’d end up on DiW because I was so sure it had a lot to do with custom fields in wordpress. (kinda like the post titles with HTML topic)
This is super-neat.
Thanks for sharing.
extremely cool!! awesome design!!
Your Starker friend’s website has a post from July 2009 on using multiple singlephp files using a php if statement.
You can automate the php code to select single999.css for single999.php by parsing the numbers on the end of the single php and appending them on the end of single css.
You could fall back to a default css, by checking to see if the numbered css file exists
bool file_exists, or relying on css priority and inheritance levels.Just a thought
Good to see more than one way to do it and great looking new site.
Unless, you are using “MODx”
lol…Wanted to write exactly the same, this quote is now useless in my clipboard =)…but nice to see that the MODx community is growing!
Really like the style of Dustin Curtis. Really inspiring. You did quite an impressive job as well.
Great job. Il like it
You are always an inspiration
Not my style,but not bad.
Very good article
Looks great, and I’m going to have to check out that plugin – I’ve been doing:
id="post_"To call a unique id per post outside the loop and then updating my CSS file… although clean, that is getting annoying, thanks for the tip!
hmmm… that didn’t show the code here, let’s try special characters…:
id="post_<?php echo $post_id; ?>"Oh, and this at the top of the page:
<?php
global $wp_query;
$post_id = $wp_query->post->ID;
?>
Seriously lacking compared to the css-tricks site. Sorry!
I can’t believe an amateur like me is telling you this, but have you tested the new design in IE6 ? I’m using IETester and there are many problems. For instance:
– Top navigation button are not clickable.
– Tabs of Explore, Poll, FAQ etc. are not visible.
– Avatars are not absolute positioned at 11px, 9px as they are supposed to be looking at the css; but they are overlapping the the comments’ text.
I think there is something going wrong with IETester ?! Is it that unreliable ?
Anyway, I really profit from your lessons. Keep up the good work. Thanks.
Tell you the truth, I barely test in IE 6 for anything – I don’t think it has anything to do with experience, he may not have cared right now;)
i agreed with geoing, can’t compare with css-tricks.
Great design Chris! I think being able to tweak post-specific layouts has a lot of potential. Keep up the good work. I also just heard there is a new open font format coming out soon: WOOF, it seems it will help us all as well.
The plugin works great, and does get the job done, however there is a funny bug, its wrapping the asides into the content when displayed on index… you can see the posts here: http://popupon.com/2009/11/awesome-redesigns/ and here: http://popupon.com/2009/11/2009-web-design-tribute/ any ideas?