I always like how in FreshBooks to edit invoices you literally just click and interact directly with a web page that looks like an invoice. I got to thinking it would be a kinda cool idea to create an editable HTML invoice of my own. This of course can’t do nearly all the awesome stuff FreshBooks can do, but it might be useful to some of you with extremely lightweight invoicing needs.

A bunch of <textarea>s
You can pre-set values of textarea elements in HTML just by putting text in between the opening and closing tag. So all it takes to make editable elements on a web page is use textareas. There are a additional bonuses to using textareas. For one, they are real form elements, so you could theoretically wrap this thing in form tag, put a submit button on it, and write some PHP to process it and do other stuff with it. For another, browsers tend to save the values of form elements. So if you, say, accidentally refreshed the page while working on it, the values you changed so far would be fine.
Why the heck would you do this with HTML and not with regular desktop software that is built for this kind of thing?
Good point, voice in my head. Well for one thing, this requires zero software other than your browser. If you put this up on a secret place on your website, you could theoretically access it from any computer in the world with internet access and a printer and spit out an invoice.
It’s pretty trivial to print to PDF these days, so ultimately while you are printing it, you could alternatively save to PDF which gives you a real document for emailing or archiving or whatever. It’s just a little hard to edit after the fact.
Clean Prints
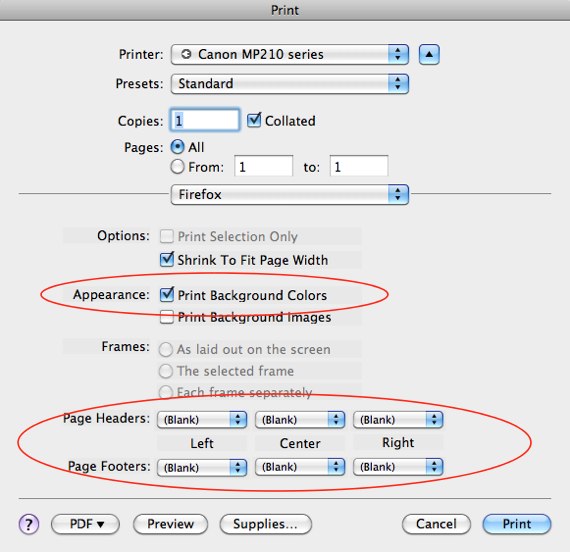
If you want to get a totally clean print of this thing, check out these print options from Firefox:

Basically, turn off all the header/footer stuff and turn on the background color printing.
Update
Jon Neal has a version of this he updated to his liking as well.
You can use:
-webkit-print-color-adjust: exact;In WebKit browsers to force, for instance, the black bar to print as seen on screen instead of it going white with gray letters.

Pretty neat. Some JavaScript to make the total sum calculation for you would be nice.
That would be neat, although I want to do it in a way that still gives you total control over that field in case you need to override anything.
JavaScript to auto-select text upon clicking into a textarea would be nice too. Perhaps version 2.
How to auto add/remove rows in the table ?
There are three rows in the current HTML, one of them is blank but still has textareas to add a new line of info. If you want more, less, edit the HTML.
A little jquery to add new rows might be another good version 2 feature. ;)
Very nice, esp since today is invoicing day
Nice job, it looks great. And I actually didn’t know you could remove the headers and footers when printing a web page, that is a great tip!
very cool design.
You cannot add more than two slips on that invoice. Or at least they are not visible. #fail
Download files. Edit HTML to your needs. #win
I like the fact that it is completely editable to our liking, which is a huge #win in my opinion!
Great job Chris, I think you deserve more credit than you get for things you do to help the web community!
You have out done yourself here again Chris, Good Job man!
This is great. I will add my own JS I did from this form. It totals the amounts and adds rows all with JS. Feel free to glean as needed. Not my most elegant solution but it works.
nice, I like this a lot. 100% better than the invoice I normally use. I’m gonna play around with this a little and see what comes out. Thanks.
No this is amazing idea.. I’ve had to do an invoice now for a month for an occasional client that I just haven’t done due to the setup.. Thanks Chris, this is a prefect idea and resource..
I use Gmail Docs for invoicing purposes. You can export either html and pdf. Your idea is nice anyway but I guess gmail docs can do it better?
Very cool, I could see this evolving into much more. I’d like to provider this to clients, allow them to save the page so I can access it at a later date.
Say you could save this out to your server after your customer edits it, what program would you use if you wanted to generate a PDF back to the user?
Well, you can build pretty good corporate stuff with html, so I think it is quite a good idea for branding.
I am using InDesign for my invoices, but it seems like a good idea. Only needs font support and some jquery stuff.
I think it would be nice if there would be a none-edit version to email als html mail to your client.
Nice job anyway.
This is awesome! Will be using this from now on. Thanks for sharing Chris.
Nice one! Really helpful!
The layout is off, the logo is too far down where the date, invoice number are suppose to be.. Look at the demo.
Very useful when you are in a hurry!
Normally I use Filemaker.
I really thanks all of your work Chris.
first the awesome Jquery “Custom Order Form”
with that is simply calculated what you need.
Then … like someone says, “need to add rows”.. pfff
I can’t use it yet, but Jquery. live() function is a really good help.
if someone use it already please let (me) us know.
From Chile.
I think adding a bit of jQuery could really make this a contender for my invoicing needs. Thanks chris!
Chris, just made a few modifications to this to make it a little nicer. You can find the demo here
Basically from the top down it automatically sets the date and updates the totals as you change unit prices and quantities. You can also now add new rows. You can look at the documentation in the application.js if you want to see more information.
Also added print stylesheet to remove new links when printing
Also if anyone is interested you can download it here
Noah, your demo calculates the sub-total and total improperly. To see what I mean, add a new row and modify the unit cost; changing the other columns does not affect the end price.
Your additions are useful, but pointless if you don’t correct this. :-)
Very nice. I could have used this about a week ago but just went ahead and set up templates in Quickbooks. Add a little PHP/MySQL and you have an invoicing program.
Well done! Thanks Chris
In the picture on the post there is a border on the top of the invoice number box, but not in the example or the downloaded files. So I just added a div around the #meta table and set the float to right and border-top to 1px solid black. idk, I think it looks a little nicer that way.
very cool concept! ^^
@Chris Coyier would you mind if i use your jquery code for our thesis project? because one of its features is inline editing and printing the form on the fly
Any code/examples you find on this site you are free to use for whatever you like!
THanks! Of course credits for you and css-tricks will be included! ^^
For inline editing, take a look at the contentEditable attribute (http://blog.whatwg.org/the-road-to-html-5-contenteditable). Limited support for now, but looks like it’ll be big once HTML5 support increases.
that’s pretty cool.. i’ve included that for future upgrades..”future” means “when HTML5 support increases”.. ^^
I also came across this. It seems to work in all of my browsers. What are the trade-offs between using this and textareas? It would seem like setting the contentEditable attribute is a better way to make an editable document, because you can markup the content. Would there be any way to submit the document state with PHP like you would if it were in a form?
Well, main benefit to using contentEditable is that you can enable rich-text (and more advanced) editing, though, it involves a fair bit of javascript work from what I can tell.
Check out this example on quirksmode: http://www.quirksmode.org/dom/execCommand/
As for submitting the content, your best bet is to grab the innerHTML (or .html() with jQuery) for any elements marked as contentEditable on submit (when the user clicks “save”, for example) and add them to hidden inputs or textareas. Alternatively, you could probably do the same with AJAX and set up calls to at set intervals or on specific actions, and send the innerHTML as data within that request.
Nice work! This is very smart. I thought at first it was going to have flickr-like fields, but this is simpler and arguably even more user-friendly.
It would be nice to hitch it to a database with customer profiles etc.
Cool stuff Chris.. I have been planning to get a good invoice for quite sometime now.. Was using the invoice templates on Microsoft Word lol. This way its very easy to update them :D I just had this thought that we can make it more lively and interactive with jQuery and may be we can do a version 2 of this where the owner can only login and edit it and then mail the link to the client (along with a PDF version). That way the client can also experience something pretty cool and unique :D How’s the thought?
just noticed that the invoice date is my birthday! lol
My bad.. Great work Chris..
It looks like my Firefox install doesn’t want to render properly..
Nice application. I have not dug around inside the code to see why this happens but things are not showing up in the right places on a PC using FF 3.0.15 or IE 7.
oops.. screenshot as to what I am seeing..
http://i51.photobucket.com/albums/f383/Mistfit/invoice-example.jpg
Thank-you.. I thought I was the only one having this issue.. its like with my ie8 as well.
Why oh why are you using IE8?
It looks fine in Firefox except that the top line of the invoice details box is missing.
IE8 isn’t a browser worth catering for.
Actually Firefox 3.0.11 and IE 8 both doing the same for me.
When will you guys give Chris a 21-Gun salute.
Hey! Chris, your site solved in 15 minutes flat a problem I’ve been battling with for 8 months.
Keep it up man. Your efforts are appreciated. I am a regular visitor and telling others too.
Very nice!
Thank you!
This is great! just what Ive been after – with some basic editing in the html and css its briliant
Chris – typo in the “clean prints” body text.
This is interesting, and I wonder if there is some way to evolve it so that clients can review their invoice in real time (without the editing function), with a history so they can see their previous payments. Maybe redundant or already out there somewhere.
Hey Chris,
nicely done! And it can come in handy if, for example, a client wants a quick calculation during a meeting. If you put it – like you said – on your website in a secured folder, you can access it then from there and just do a quick run through.
Thanks for sharing.
Some HTML5 and nice JQuery stuff could really, really spice this up :)
Nice though, but wouldn’t use it for real invoices.
This tool is very useful. You don’t need to waste your time now, just add your info
Project Bubble also does this well, and gets better every day: http://www.projectbubble.com
Cheers Chris
Thanks for the post. If one could be able to convert it into and editable pdf document, it would be even better.
hai its was nice one, i like it ,i hope some one can help me here, i am working in a project where i want to create a pdf invoice to print a bill , i am trying to do it wit java itext but i could not do it .. i need some help from expert on it …. any one will help me to solve this issue
Great idea. Works for me except that saving the Webform (Submit) does not save the modifications or added lines. When I look at the saved html code, the added lines are not there.
Is there a way to save the completed invoice with multiple lines as-is ?
I guess one workaround is to create a fixed number of lines as not use the Add a line code… ??
I want to save all the invoices for the day, and then be able to accumulate totals for a daily sales report…
Really nice!! I’m wondering if you’d be able to make a printable contract like this one, that actually works right. I can’t get it to print and when it sends only the form comes back to me.
You just saved me a ton of time!!
thaks :)