Articles
Context-Aware Web Components Are Easier Than You Think
Another aspect of web components that we haven’t talked about yet is that a JavaScript function is called whenever a web component is added or removed from a page. These lifecycle callbacks can be used for many things, including making …
A Complete Beginner’s Guide to npm
I remember vividly a period early in my coding career when I began to feel that things were changing away from what I knew, and headed towards a more complex set of tools and practices, anchored in the command line …
What the Heck Does “npm” Mean?
One of the things that makes this new, tooling-heavy era of front-end development so seemingly hard to understand at first is that, while we often call things by a singular name, they tend to be actually comprised of several different …
What the Heck is the Command Line?
Now that we know what npm stands for and have a super general idea of what it does and how it fits into web development, we ought to spend a little bit of time looking at the command line, because …
What the Heck is Node?
Here’s what you need to know about Node.js (or simply Node) and how it relates to npm right off the bat:
- Node is JavaScript, but as a server-side language.
- This is possible because of V8, Chromium’s JavaScript engine, which can
What the Heck is a Package Manager?
If you’re keeping score, so far in this npm guide we’ve developed a general understanding of what npm is—notably, that it stands for Node Package Manager. In the process, we’ve discussed the importance of the command line and how it’s …
How the Heck Do You Install npm?
Feel like you have a pretty good idea of what a package manager is? We’ve certainly covered a lot of ground getting familiar with all the terms and concepts of package managers, but I’d say it’s high time we actually …
How the Heck Do You Install npm Packages?
By now, you’re becoming quite knowledgeable with npm! So far, we’ve broken down the three letters in “npm” to gain a better understand of Node and package managers. In the previous chapter, we even installed Node and npm while …
What the Heck Are npm Commands?
npm is, as you now know, a package manager. But like similar, earlier tools that run tasks in the command line, such as Grunt and Gulp, npm can also run tasks—which is perfect for us because now that …
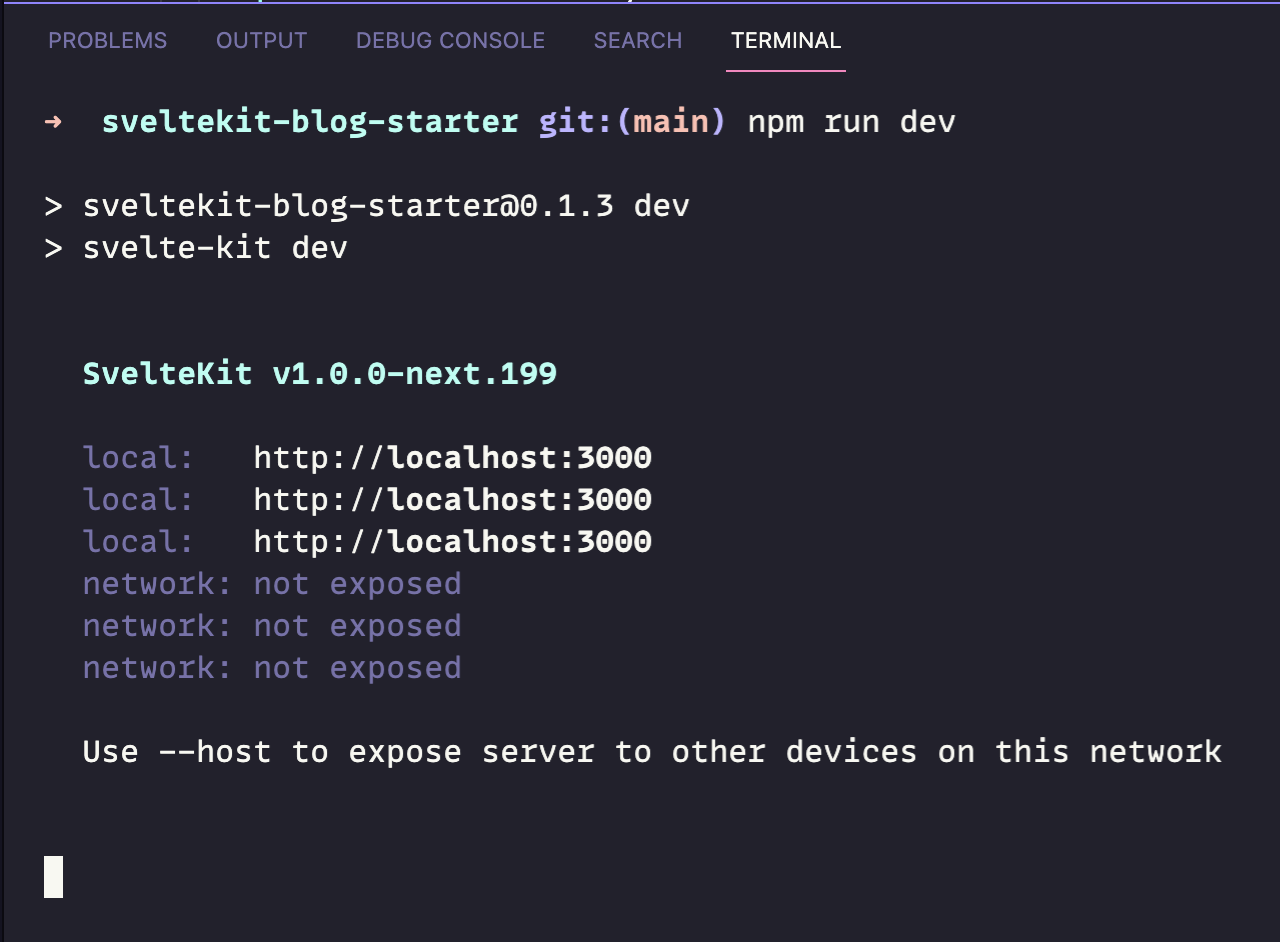
How the Heck Do You Install an Existing npm Project?
We’ve gotten a good overview of how npm works and how to use it to install packages and run commands at this point. Now let’s go a little further and see what it looks like to download and install an …