Articles
(Jay Freestone’s) Front-End Predictions for 2022
I linked to Jay’s front-end predictions last year and I think they panned out pretty well. I think he’s got a bit of a knack for that wide-scope look at front-end, including tooling and architecture, as well as browser tech. …
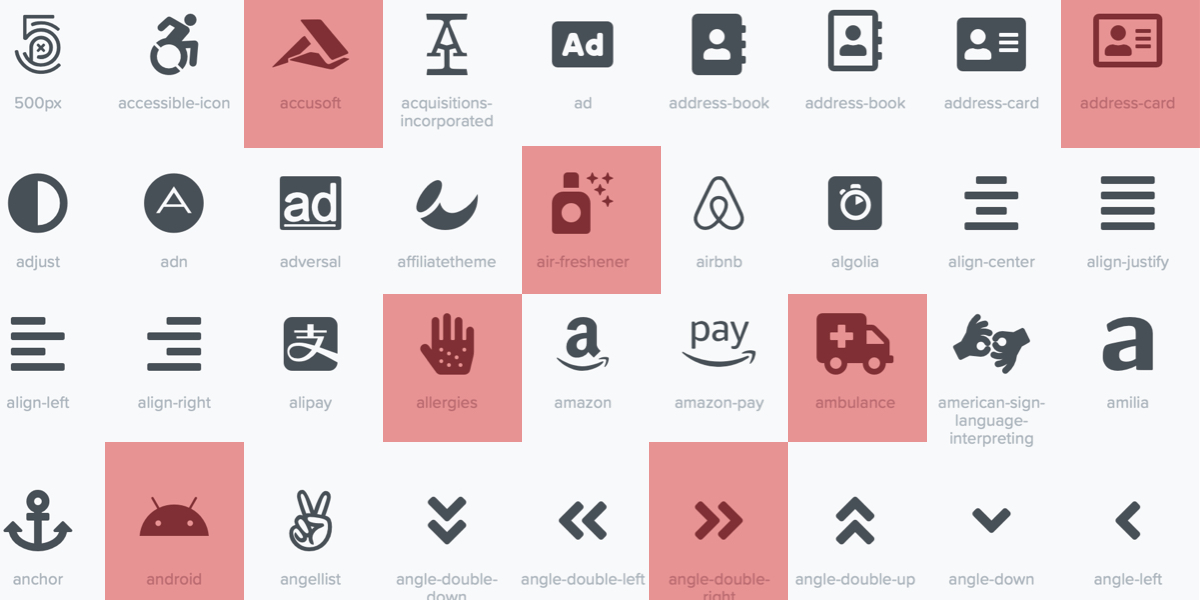
Subsetting Font Awesome to Improve Performance
Font Awesome is an incredibly popular icon library. Unfortunately, it’s somewhat easy to use in a way that results in less-than-ideal performance. By subsetting Font Awesome, we can remove any unused glyphs from the font files it provides. This will …
Top Things You Didn’t Know You Could Do With Netlify CLI
First things first, if you didn’t know Netlify had a CLI, they do. One of my favorite things about it running the command netlify dev on nearly any static-site generator project is seeing it detect what it should be …
Add-to-Calendar Button UI Widget
A useful little UI widget thingy here from Jens Kuerschner. Click the add-to-calendar button, get a list of calendar apps, the user selects which one they actually use, and they get what they need for that calendar. Could be a …
An Auto-Filling CSS Grid With Max Columns of a Minimum Size
Within Drupal 10 core, we’re implementing a new auto-filling CSS Grid technique that I think is cool enough to share with the world.
The requirements are:
- The user specifies a maximum number of columns. This is the auto-filling grid’s “natural”
GSAP Flip Plugin for Animation
Greensock made the GSAP Flip plugin free in the 3.9 release. FLIP is an animation concept that helps make super performance state-change animations. Ryan Mulligan has a good blog post:
…FLIP, coined by Paul Lewis, is an
6 Creative Ideas for CSS Link Hover Effects
Creating CSS link hover effects can add a bit of flair to an otherwise bland webpage. If you’ve ever found yourself stumped trying to make a slick hover effect, then I have six CSS effects for you to take and …
WordPress.com Has a New Home on YouTube
✋ High fives to WordPress for releasing version 5.9 on January 29! This was the long-awaited introduction of the Site Editor and the reverberations are still being felt across the 43% slice of the web that is powered by WordPress.…
Why are hyperlinks blue?
Last year, Elise Blanchard did some great historical research and discovered that blue hyperlinks replaced black hyperlinks in 1993. They’ve been blue for so long now that the general advice I always hear is to keep them that way. There …
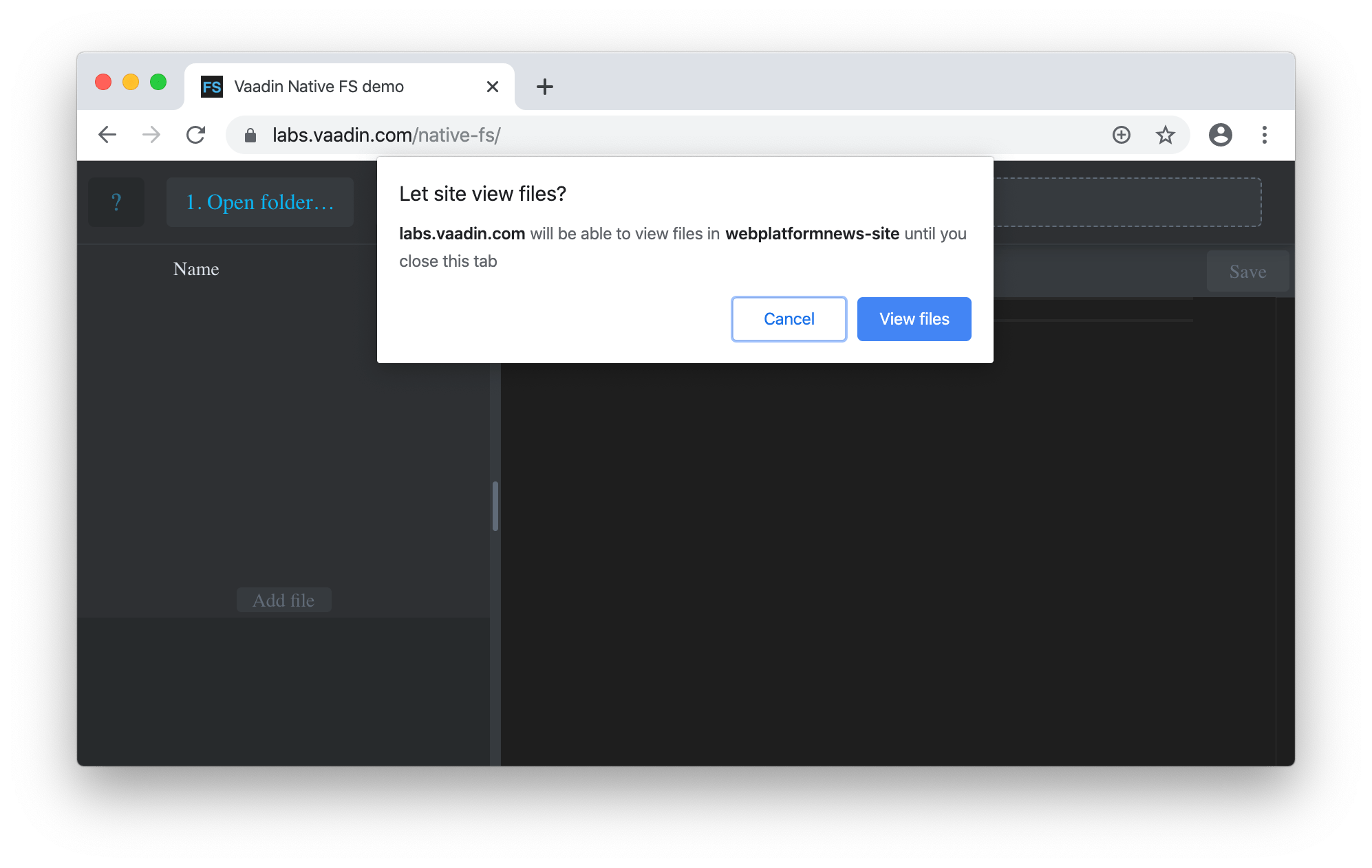
Getting Started With the File System Access API
The File System Access API is a web API that allows read and write access to a user’s local files. It unlocks new capabilities to build powerful web applications, such as text editors or IDEs, image editing tools, improved …